Well it’s certainly been a much different final year to the course than I had envisioned. Nothing’s really turned out the way I had thought it would go, but there’s nothing to to than work towards an end-goal in a different fashion than I thought I’d do.
Due to the novel Corona virus, educational institutions around the globe switched to video classes and video one-to-one tutorials in March. I do feel that the class suffered somewhat from inconsistent interaction over the internet – and yes, I also feel that I should have interacted more with my peers online. Even in using the internet to stay connected, there was still something missing and I guess it is the irreplicable feeling of working alongside others in a studio. People like myself enjoy the energy others have. Physical proximity really is just something I’m used to.
NEW SKILLS TO BUILD UPON
The new skillsets that I have learned are varied, and I’ve reflected on them in module reviews and retractions in the past. I’m still surprised that I performed as well as I did while learning coding. I think even understanding how the basis of coding works informs my ability to work smoothly with others working on website design, and the understanding means I will know what front-end coders can and can’t do.
I’ve believe that my soft skills have improved. I think those sorts of skills are constantly improving for those working with other people day-to-day, and jobs that involve quality of life issues (such as design). I’m aware that some of them need much more improvement than others such as time management – or rather the prioritising of tasks.
LIVE BRIEFS
I’d already written about my feeling on the live briefs in good detail in other blog posts, so it feels redundant to write about them in depth here. They’re a great opportunity to reach out to real-world companies – big and small – and I hope to scout out more. It is worth repeating that while most of the end-results of this year’s live briefs were disappointing or disheartening, the happenings that led up to abrupt halting of projects could not have been foreseen.
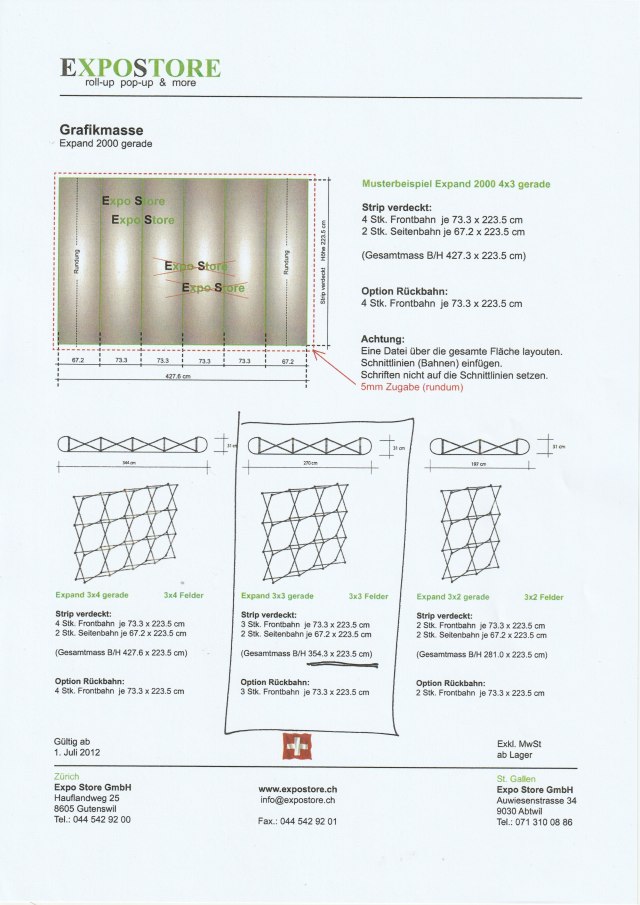
WORKPLACEMENT IN SWITZERLAND
I’ve already mentioned how lucky I was to visit and work in Switzerland for a tiny while. I wrote a little about one of the programs that I was introduced to in the past, some of the touristy places places I went to and some souvenirs of sorts.
Ideally, it’d be nice to keep some ties to the agency in ST. Gallen I had my work placement at. I sent of a couple of letters, and some e-mails during the Corona virus lockdown to staff, though the agency was able to function in working from home.

Here are some postcards I got in the mail from a friend I made during my placement in Switzerland. I was really exited when I got them. One postcard is essentially a sample from the Swiss paper company INAPA Schweiz, and another is by Swiss illustrator named Stephan Schmitz (see his portfolio from that link)!! I also got a sticker featuring the cover of the children’s book on Swiss customs Globis Buch vom Shweizer Brauchtum. It’s cute.
BLOGGING
I’ve enjoyed keeping a student blog far more than I had thought I would, even though I often write things that I know won’t likely be read by those outside of the graphic design course. I’ll keep my blog up-to-date as I continue to use it for personal graphic design research, and to share personal projects and any personal progress. I want to keep this blog to show others that I’m serious about design!!
MOVING FORWARD
I’m not taking part in the third year of the course, but I don’t have to say good-bye to the facilities; having alumni status I can use some tools on campus for. I do not have access to further knowledge exclusive to the course. I will miss out on small tips from tutors that I otherwise might not pick up on my own. The last year is key to design students learning the importance of marketing and how to market themselves. That last part would be especially useful to me! I’ll need to learn what exactly what it means to market oneself through my own research.

The future is more uncertain than ever. The way the workplaces function are changing, the way business treat patrons and staff are changing… I’m not sure of what day jobs there are out for me in the immediate future. I’m unsure of what graphic design placements and work I will be able to shoot for. I need to work on myself over the summer and work on unfulfilled projects and seek out what I really want.

It’s important for me to take advantage of social media hubs. I’m not one to take to these platforms well because I generally dislike the overstimulation, and the way (news) information is delivered on social media. (Both the constant repetition, and the over-simplification.) The platforms don’t have to be used to gather ‘internet friends’ though. I can use them to keep tabs on other creatives and drop off work.
I have an instagram that is in suspended animation (more like it’s a zombie) and I need to be using it as a space to share work exclusive to itself. Sometimes creatives cross-post work, but I want there to be a reason for others to look at it. I may want to set up an account that shares only finished graphic design work.
I think most importantly, I understand that I can’t rush anything. Once I’m sure of my next destination I need to remember that if I focus only on the destination, then I might just miss the journey.