The last project of the academic year is one of freedom. I’ve already discussed a little about the year’s Final Practice here. Basically, the Final Practice gives students free reign over the design they want to peruse. It could be an article, an app, a series of posters, a product, whatever you want. It’s an opportunity to work on something one’s really passionate about!
On the side to the personal project is the incentive to build a portfolio of the past works made during study. This could be website-built, printed, or PDF-based. I’d rather cover the portfolio task in it’s own post, but every student juggled working on organising a portfolio alongside their Final Practice and other modules. The portfolio assembly was a scary (yes, ‘scary’) task in the back of my mind as I worked on my personal brief.

We had a lot of leeway, and so I discovered there are projects that may be worthwhile pursuing in the future. I hadn’t thought about making apps prior to brainstorming project ideas.


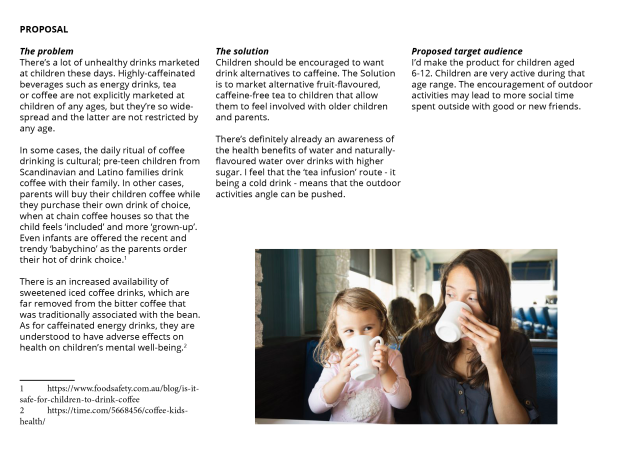
I wrote a proposal for a product that could be health or lifestyle-oriented. I wanted to market fruit tea specifically for children.
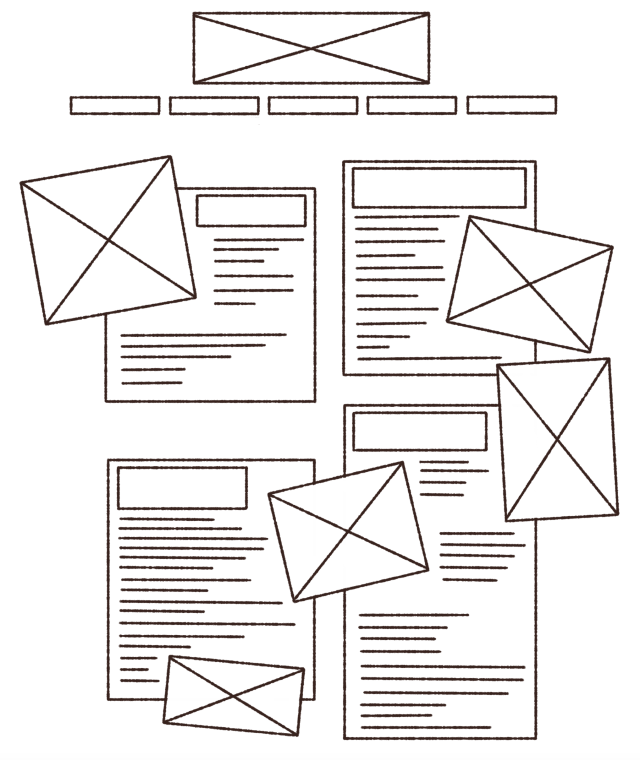
I find that writing a proposal for a project is easiest when it’s broken up onto sections. I hope the format makes reading it easier to digest for a stranger – and that was the sort of feedback I got in sharing it with peers when I asked for critique. Definitely, there’s always room for improvement when writing these sort of things. It has to be seen as a document you’d present to someone investing in your ideas.

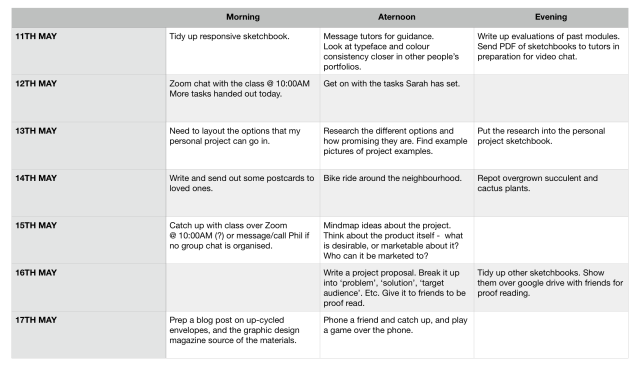
I think I could have organised my time better. I made timetables to follow through with. But I found myself burned out at times. When I got frustrated with aspects of the project, I knew I should take a step back, but knowing that I would ‘fall behind’ my schedule would make me feel even more frustrated or stressed. It’s actually fine to edit my plans as I go, as long as I have the end-goal in sight and am aware of how much time is really left.

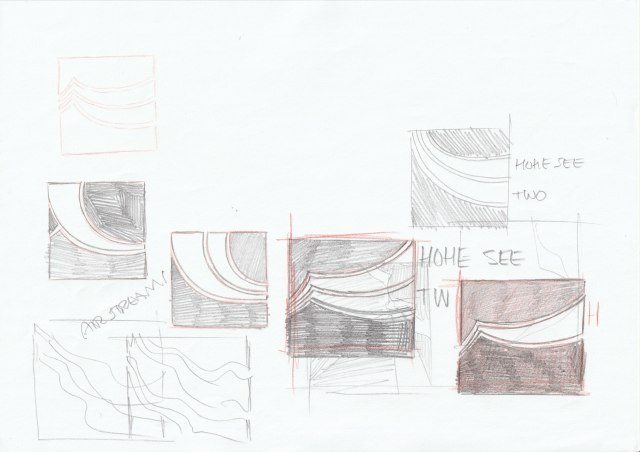
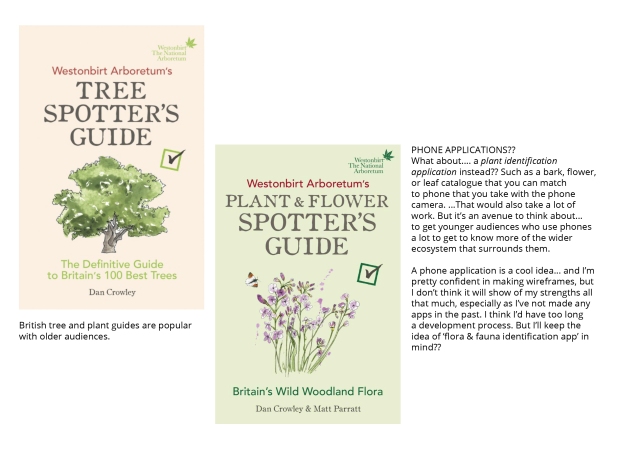
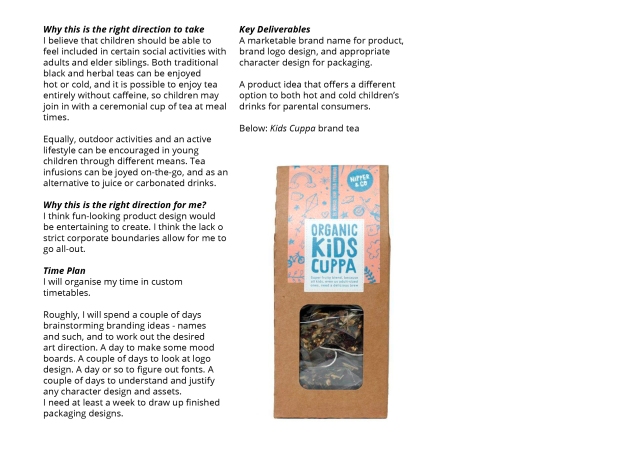
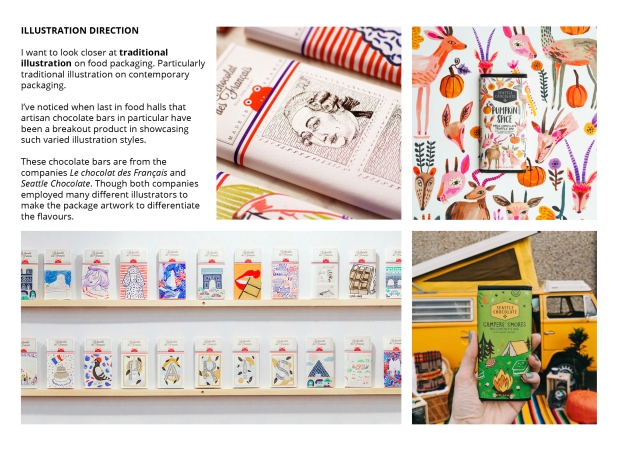
I enjoyed looking at a packaging design again. It was not possible to take my time in stores to hold and feel a bunch of different packaging, and so I had to rely on what I could find searching online. That’s OK as I’m not unfamiliar with the importance of physical qualities of packaging.

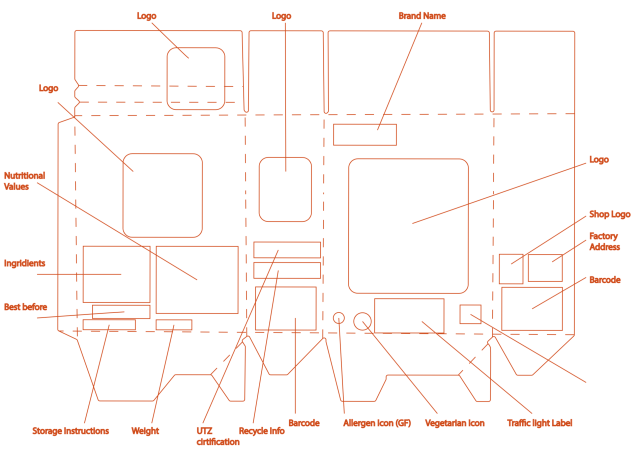
The amount of elements involved in the project were overwhelming at times. I had to take into consideration brand names, product names, packaging nets, illustrative assets and so on. Like other students, I was working on this project alongside other modules so I had to balance this one with other modules and portfolio development. (I had more-or-less finished most other modules, though they weren’t tidied up.) I really felt a sort of mental wipeout over the amount of different tasks. (Thankfully nothing like a full-blown burnout.)

I thought that making the assets for the project would be straight-forward, but it’s not as simple as I had thought. Looking at traditionally illustrated packaging, I wanted to do the same. In the end, I turned to digital artworking methods. In the past, I had made the mistake of not putting together my assets from the previous packaging module to-scale, which made printing awkward to say the least. Somehow, the need to work to-scale still catches me off guard. I also really wanted to make different tea flavour packaging to help reinforce that the product I proposed could exist in real life. It means a larger workload, but theoretically, I could make one set of package illustration assets, and tweak them twice over if I wanted to make 3 products.

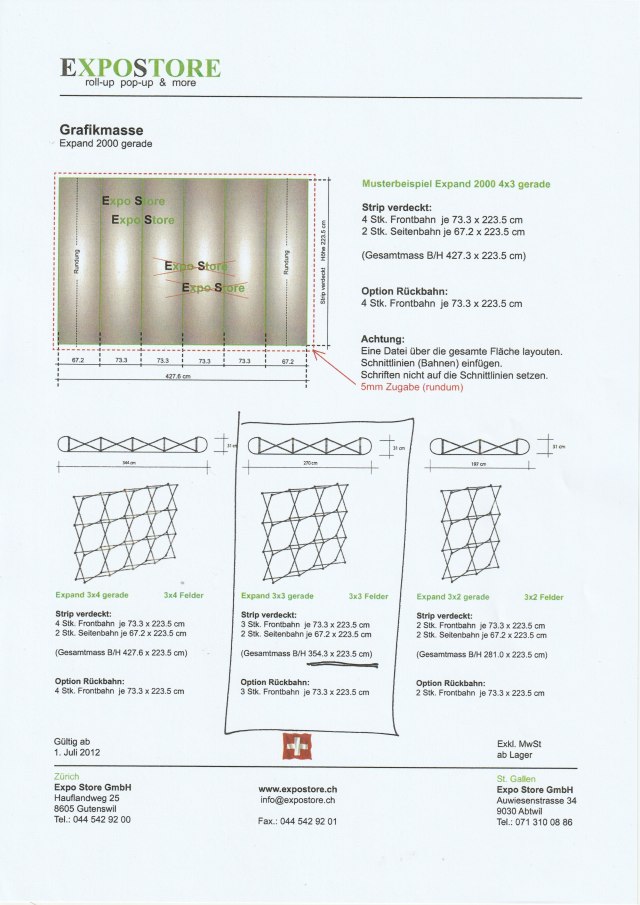
Making nets is no problem in the end; I’ve looked at enough to understand the importance of practicality over flashy, unconventionally-shaped nets. I’m also conscious of wasting resources. (Even for a hypothetical product!)
As of writing, I took a break from looking at or thinking about Final Practice so to come back to it with a fresher, clearer mind and eyes. I’ll be sharing the finished assets and box designs. I hope to have some more positivity to share about the project overall, and share the deeper process of portfolio building.