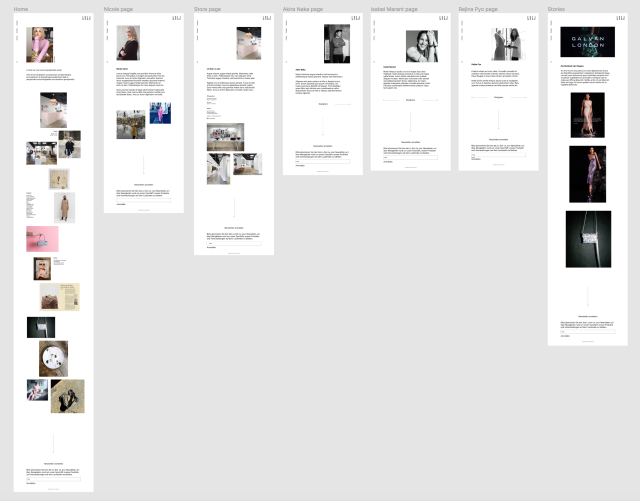
During my time spent at the corporate advertisement agency Festland, I worked with fellow staff to revitalise a client’s personal business website, Le Soir Le Jour. I tried to work towards the new website look in the conventional method of >contents required >site map planning >wireframe >site build. I still worked towards building a website using that development format. But I was quickly introduced to the website design application, Figma, which changed the way I worked towards the goal.
I’ve written a little on the free app Figma in my digital sketchbook for my tutors to read though, and I both mentioned and linked the application’s website on the class’s Microsoft Teams group, but writing about it here gives it more exposure. I won’t delve much into the development of the LSLJ website here as I’ve already recorded it in a sketchbook, but I’m using pictures of it’s development to show how I worked in Figma as visual aid.


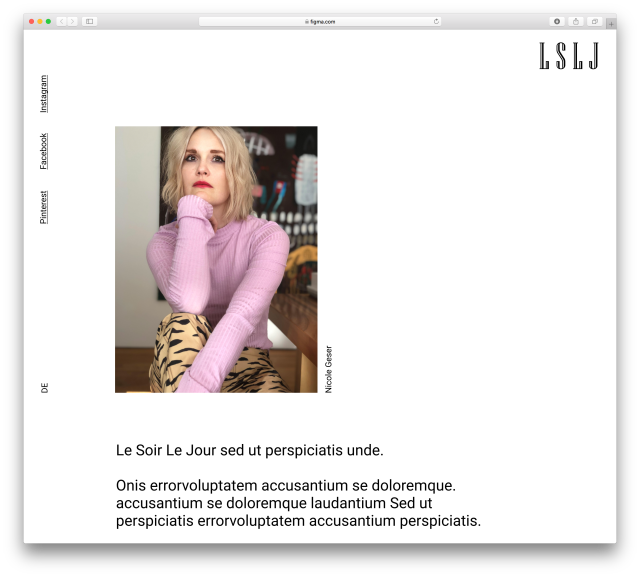
Le Soir le Jour was originally text-heavy on several of its pages, so the end-goal was decided to be ‘clean and minimal’. It also had many pages that would need their images and text updated every season. We found a way to lesson the work for the site owner.
I should mention, while I worked on a site map plan of the website, and the interactive desktop prototype, the front-end developers would have handled the coding.
Basic overview of Figma
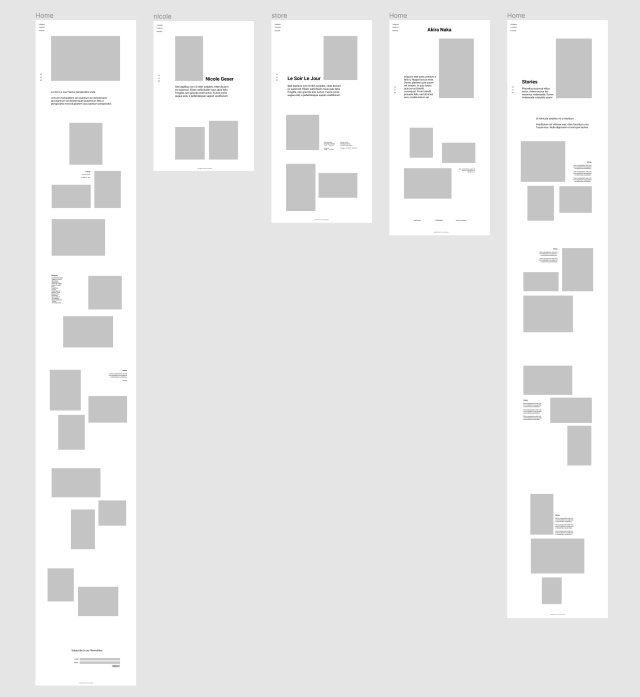
Firstly, you can work on several website pages at once on a ‘canvas’. You chose the dimensions of the pages, and you can always changes them later. Every page can be given a name. Every asset you place will named by default, too – a default name such as ‘shape1’ is designated to the first shape drawn on a file, or an image that’s been imported and hosted on Figma’s cloud will be called by its filename at first. Text is placed in boxes, and each text box… can also be named. It’s good to name everything you place you you can locate and edit the right assets with ease. Several items can be modified in a group if they’re all highlighted at once.

As you would expect, there are shortcuts that are used on familiar design programs that apply here; to zoom you can hold ‘⌘ + spacebar’ while clicking a mouse to zoom, as in Adobe programs. If you click the ‘?‘ in the bottom right of the canvas, you’ll have access to the list of keyboard shortcuts such as ‘⌃ + G’ to see the canvas’ grid.
It’s possible to use any fonts that are already present in the app (such as the standard web-safe fonts everyone will have on their computer, to the Google Fonts). Or you can add new ones by downloading them.

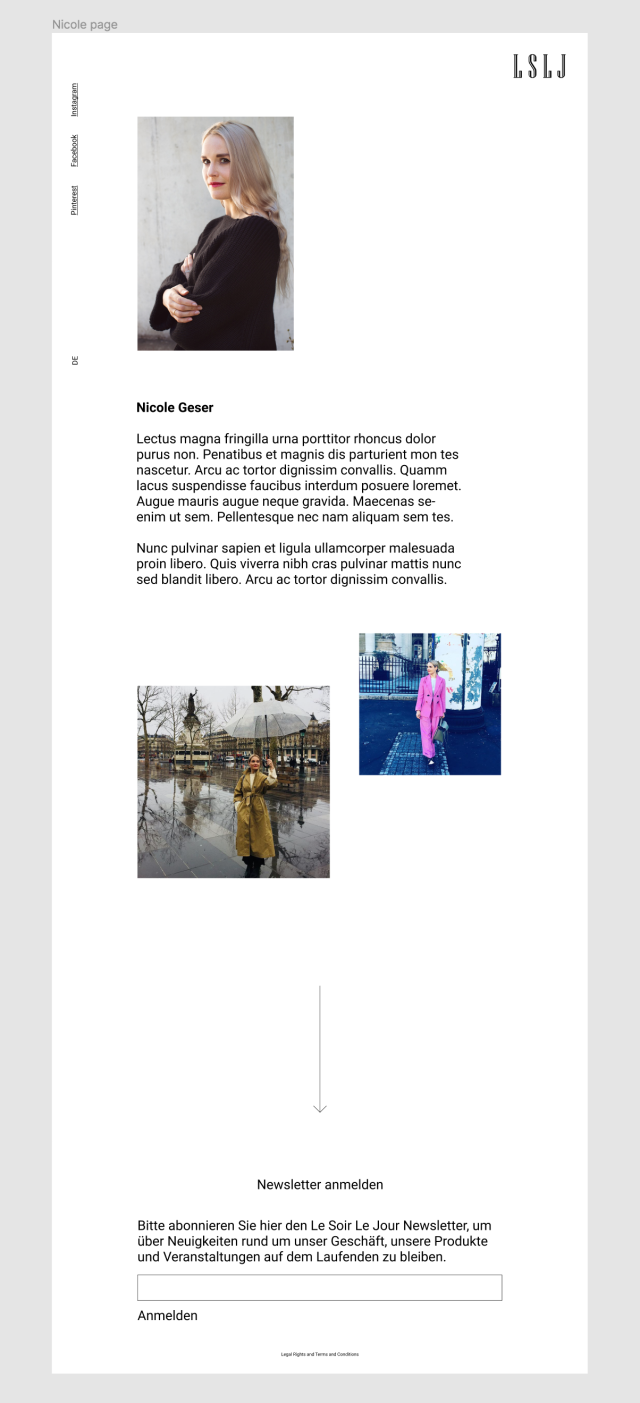
Oh yeah, I should mention, this might look like a wireframe. But it’s not. It’s just… very minimal.
I was asked to edit the placeholder body copy to the standards of printed media… while it’s possible to arrange text however you wish on a Figma document, it seemed pointless in the end as a responsive website would react to the size of the window and move the text about freely.
The two biggest features I would consider that made using Figma a great tool would be the collaboration and prototyping. Figma is wholly cloud-based, so that means anyone with a browser could view and leave a comment on a design, given they have the working URL to a project. Only four were directly involved in this project’s visual design; the client, the two staff who worked on the design, and the senior designer who oversaw the project (up until it’s unforeseen postponement).

Prototyping in Figma is incredibly intuitive, and therefore it’s quick to prototype a design, but it also has limitations. The prototyping of a website is as simple as linking a pice of text or an image to another page; you select the element you want to become a hyperlink, and then drag a line from that element to the desired page. The limitation is that you can only link an element to the top of another page. You can’t link an image on one page to, say, half-way down another page’s contents, or to the bottom of the page you’re currently browsing. So from this you can guess that it means you can’t make a navigation bar any more complex than one that links to the top of internal pages. I also couldn’t make sticky navigation bars.
Here, it’s worth mentioning the website prototype isn’t responsive and won’t adjust to the size of the window viewing it. (Making a responsive website wasn’t a goal of the agency as the website I built in Figma would be adapted on ‘Squarespace’ by coders at a later date and thus become responsive.)

Collaborating in Figma is easy. Anyone logged onto the account in which a file was created in can make edits to the file as they have access to the URL. This means you can share a file with an entire team and others can try out the prototype and suggest adjustments in comments, or even edit it themselves (surely, they’ll ask you first). Those not logged on to the account in which a file was made in can still view the prototype in action and see how they feel about navigating it. This means a client can be shared the URL of a project and navigate a prototype in their own time.
Sometimes, new programs take some getting used to, but I found learning the app’s interface quick and intuitive. It really fit my needs and it was great that I could forward a link to co-workers to oversee progress, and share with them my prototype to ask how they found navigating it.
I wonder if my tutors would think to utilise the Figma application in the future during any web design modules. To my fellow students who are looking to to make quick website mock-ups and interactive prototypes within a free resource, I’d recommend you give Figma a try. It’s easy to pick up, and it’s collaborative. Yes, it has limitations, but for what it is, it’s good. It can make solid website plans that a front-end website coder can take over from.
Pingback: Past Academic Year – Reflections – Imogen's Student Blog